
(C)UNIQLO
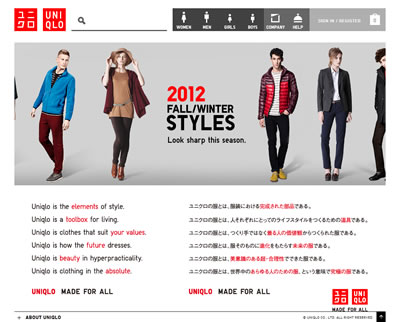
ユニクロのサイト(US)がリニューアルしてました。
■Women's, Men's and Kids' Clothing and Accessories | UNIQLO
http://www.uniqlo.com/us/
ヴィジアルでいえば、かなりシンプルというか単調化されて、ファッションのアイコン化がされている感じで。
技術的に言えば、HTML5なのは当然で、iOSでもアニメーションをしていて、縦に長くスクロールしていくとどんどん先を読み込んでいく形式。
いや、それどころかボタンを押すと画面遷移せずに、そのまま次のページを読み込みにいきます。
ページのボリュームですが、1ページを短く1画面に収まるようにして他のページに何度もアクセスさせるような構成が最近は多い気もしますが、このサイトは縦に長くしていますね。
クリックで次の画面を読み込むという手間と、マウスホイールをくるくる回す手間とを天秤にかけた結果、マウスホイールが勝利したみたいです。
こういうサイトって SEO 的には、どう決着をつけるつもりなんだろ、と思ってソースを調べてみると、構成は hub&spokes になっていて、ポータルTOPはナビゲーションとしての役割しか持っていないみたいです。
HTMLからソースから読み通していくのと、ブラウザがレンダリングするのとでは、結果は同じなのかもしれないけれど頭に入ってきかたが違うので、構成をイメージしながら閲覧していくと不思議な感じがします。
自分は移動しないで、部屋にロボットを入れて、ロボットの目に取り付けたTVカメラを通して部屋の中を覗いて動き回っている感じ?
このサイトが正しい解答で、WEBのトレンドだとは思わないけど。
WEBは、情報デザインとコミュニケーションデザインではなく、閲覧者にストレスを与えず最適なエクスペリエンスを与える傾向になりつつあると思う。
たぶん、今まで WEB というものは文房具のようなツールで「便利」が指標だったのだけど。
現在は、車や飛行機といった乗り物に似た、手段の上にある「快適さ」が求められ始めていると思うのです。
僕が造るのは最高速を叩きだすエンジンや見やすいメーターではなく、柔らかく腰が痛くならないシートの方。
http://www.uniqlo.com/us/
ヴィジアルでいえば、かなりシンプルというか単調化されて、ファッションのアイコン化がされている感じで。
技術的に言えば、HTML5なのは当然で、iOSでもアニメーションをしていて、縦に長くスクロールしていくとどんどん先を読み込んでいく形式。
いや、それどころかボタンを押すと画面遷移せずに、そのまま次のページを読み込みにいきます。
ページのボリュームですが、1ページを短く1画面に収まるようにして他のページに何度もアクセスさせるような構成が最近は多い気もしますが、このサイトは縦に長くしていますね。
クリックで次の画面を読み込むという手間と、マウスホイールをくるくる回す手間とを天秤にかけた結果、マウスホイールが勝利したみたいです。
こういうサイトって SEO 的には、どう決着をつけるつもりなんだろ、と思ってソースを調べてみると、構成は hub&spokes になっていて、ポータルTOPはナビゲーションとしての役割しか持っていないみたいです。
HTMLからソースから読み通していくのと、ブラウザがレンダリングするのとでは、結果は同じなのかもしれないけれど頭に入ってきかたが違うので、構成をイメージしながら閲覧していくと不思議な感じがします。
自分は移動しないで、部屋にロボットを入れて、ロボットの目に取り付けたTVカメラを通して部屋の中を覗いて動き回っている感じ?
このサイトが正しい解答で、WEBのトレンドだとは思わないけど。
WEBは、情報デザインとコミュニケーションデザインではなく、閲覧者にストレスを与えず最適なエクスペリエンスを与える傾向になりつつあると思う。
たぶん、今まで WEB というものは文房具のようなツールで「便利」が指標だったのだけど。
現在は、車や飛行機といった乗り物に似た、手段の上にある「快適さ」が求められ始めていると思うのです。
僕が造るのは最高速を叩きだすエンジンや見やすいメーターではなく、柔らかく腰が痛くならないシートの方。









